
# 初识
## 什么是Vue?
渐进式JavaScript 框架。渐进式就是指可以由浅入深的,由简单到困难的一种方式。
## 它的优点都有什么?
vue.js拥有更小的体积,压缩后的vue.js就只有33k;vue.js拥有更高的运行效率,vue.js是基于`虚拟dom`的,虚拟dom是一种可以预先通过JavaScript进行各种计算,把最终的dom操作计算出来并进行优化的技术。
因为这个Dom的操作属于预处理操作,并没有真实的操作Dom,所以叫做虚拟Dom。
vue.js基于虚拟Dom操作,大幅度提高了Dom的操作以及渲染效率。不仅如此,vue.js还实现了双向数据绑定。vue.js的双向数据绑定,让开发者不用再去操作Dom对象,可以把更多的精力投入到业务逻辑上。
## vue3.0学习路线
1. 先学习vue2.x,很多2.x内容依然保留;
2. 先学习TypeScript,vue3.0是用TS重写的,想知其然知其所以然必须学习TS。
## 为什么学习vue3.0?
- 性能比vue2.x快1.2~2倍
- 按需编译,体积比vue2.x更小
- 组合API
- 更好的TS支持
- 暴露了自定义渲染API
- 更先进的组件
## vue3.0是如何变快的?
### 1、diff方法优化
vue2.x中的虚拟dom是进行全量的对比。而vue3.0新增了静态标记。在与上次虚拟节点进行对比的时候,只对比带有patch flag的节点,并且可以通过flag的信息得知当前节点要对比的具体内容。
下面我们来举个例子,以下是代码片段。
```html
```
vue2.x的diff算法是对虚拟dom树全量的对比。

vue3.0的diff算法在创建虚拟dom的时候,会根据dom中的内容是否发生变化,添加静态标记。只对比带有patch flag的节点。

我们可能看上面这个图不是很明白,那我们就用另一种方式直观看下。你们可以看到下图中存在数据绑定的元素中存在静态标记`1`,测试网址:
https://vue-next-template-explorer.netlify.app/

### 2、hoistStatic(静态提升)
vue2.x中无论元素是否参与更新,每次都会重新创建,然后再渲染。vue3.0中对于不参与更新的元素,会做静态提升,只会被创建一次,在渲染时直接复用即可。
我们再来去那个测试网站,在静态标记的选项前面打上对号,这时我们会发现不同,右边之前数据固定不变的标签,也就是这里的`标签
`,被放在了`render`函数的外面。所以这样只会在全局创建一次,这样性能就明显提升了。

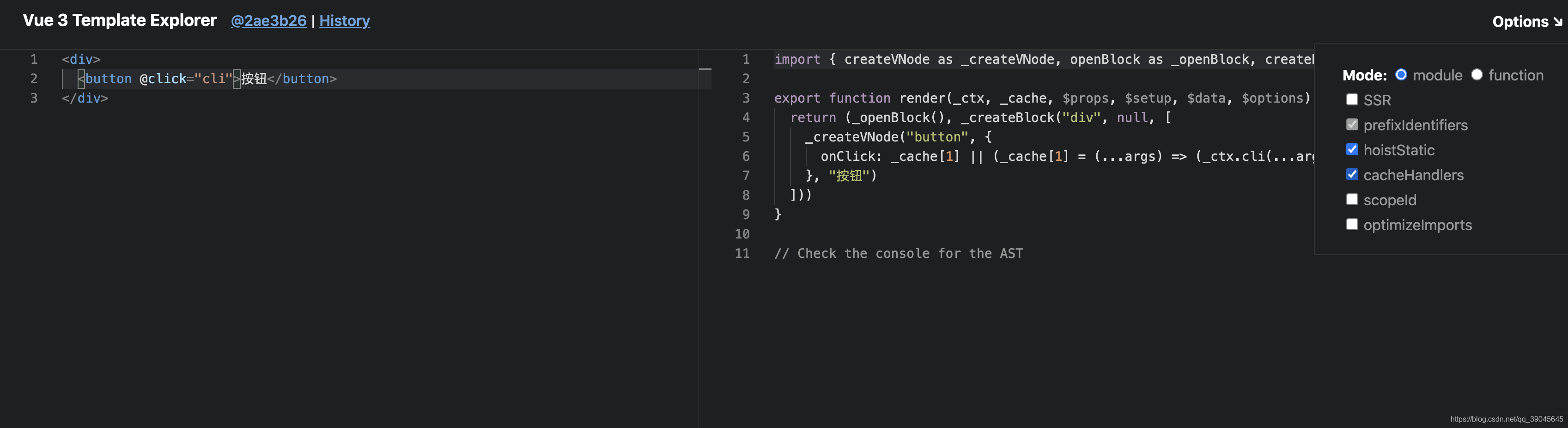
### 3、cacheHandlers(事件侦听器缓存)
默认情况下,如`onClick`事件会被视为动态绑定,所以每次都会追踪它的变化,但是因为是同一个函数,所以不用追踪变化,直接缓存起来复用即可。
好,我们来对比一下开启事件侦听器缓存前后。
- 未开启事件侦听器缓存
我们会看到有一个静态标记,所以每次都会追踪。

- 开启事件侦听器缓存
在事件侦听器缓存前打上对号,开启。我们看到没有了静态标记,就没有对比追踪了,性能就提升了。

# 实战
## 一、项目搭建
vite是尤大大开发的一款意图取代webpack的工具。其实现原理是利用ES6的import发送请求加载文件的特性。拦截这些请求,做一些编译,省去webpack冗长的打包时间。并将其与Rollup捆绑在一起用于生产。
在开发过程中没有捆绑。源代码中的ES Import语法直接提供给浏览器,浏览器通过本机`
```
## 三、组合API
### **ref**
```html
```
`ref`只能监听简单类型的变化,不能监听复杂类型的变化(对象/数组)。
另外,需要注意的是,如果是通过`ref`创建出来的数据,那么在`template`中使用的时候不用通过`.value`来获取。因为Vue会自动给我们添加`.value` 。
### **reactive**
`reactive` 可以监听复杂类型的变化,如对象或者数组。
```js
let state = reactive({
name:"maomin"
});
// 或
let arr = reactive([1,2,3]);
```
我们来做一个小demo。
```html
- {{item.id}}--{{item.con}}
```
我们可以改变下,把数据跟逻辑放在一块,这样就解决了vue2.x的数据跟逻辑分散的问题。
```html
-
{{ item.id }}--{{ item.con }}
```
## 四、组合API本质
`compositionAPI`与`optionAPI`可以混合使用。其本质是注入。
```html
```
## 五、setup执行时机与注意事项
setup函数,是在`beforecreate`钩子之前完成的。所以无法使用`data`跟`methods`。
另外要注意的是setup是同步的,不是异步的。
```html
```
# 适合Vue3.0开发的UI框架
**Ant Design of Vue**
https://2x.antdv.com/docs/vue/introduce-cn/
**Vant**
https://vant-contrib.gitee.io/vant/next/#/zh-CN/